HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
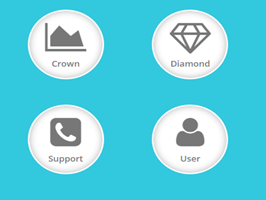
Download<div class="ui-24" style="left: -350px;">
<!-- Button -->
<div class="ui-button">
<a href="#" class="bg-lblue">MENU</a>
</div>
<div class="ui-content">
<!-- Container Fluid -->
<div class="container-fluid">
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-4">
<!-- UI Item -->
<div class="ui-item">
<!-- Image -->
<a href="#"><img src="http://ashobiz.asia/boot-extended15/ui/img/ui-24/1.png" class="img-responsive" alt=""></a>
</div>
<!-- Heading -->
<h5><a href="#">Diamond</a></h5>
</div>
<div class="col-md-4 col-sm-4 col-xs-4">
<!-- UI Item -->
<div class="ui-item">
<!-- Image -->
<a href="#"><img src="http://ashobiz.asia/boot-extended15/ui/img/ui-24/2.png" class="img-responsive" alt=""></a>
</div>
<!-- Heading -->
<h5><a href="#">Brush</a></h5>
</div>
<div class="col-md-4 col-sm-4 col-xs-4">
<!-- UI Item -->
<div class="ui-item">
<!-- Image -->
<a href="#"><img src="http://ashobiz.asia/boot-extended15/ui/img/ui-24/3.png" class="img-responsive" alt=""></a>
</div>
<!-- Heading -->
<h5><a href="#">Status</a></h5>
</div>
</div>
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-4">
<!-- UI Item -->
<div class="ui-item">
<!-- Image -->
<a href="#"><img src="http://ashobiz.asia/boot-extended15/ui/img/ui-24/4.png" class="img-responsive" alt=""></a>
</div>
<h5><a href="#">Status</a></h5>
</div>
<div class="col-md-4 col-sm-4 col-xs-4">
<!-- UI Item -->
<div class="ui-item">
<!-- Image -->
<a href="#"><img src="http://ashobiz.asia/boot-extended15/ui/img/ui-24/5.png" class="img-responsive" alt=""></a>
</div>
<h5><a href="#">Location</a></h5>
</div>
<div class="col-md-4 col-sm-4 col-xs-4">
<!-- UI Item -->
<div class="ui-item">
<!-- Image -->
<a href="#"><img src="http://ashobiz.asia/boot-extended15/ui/img/ui-24/6.png" class="img-responsive" alt=""></a>
</div>
<h5><a href="#">Setting</a></h5>
</div>
</div>
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-4">
<!-- UI Item -->
<div class="ui-item">
<!-- Image -->
<a href="#"><img src="http://ashobiz.asia/boot-extended15/ui/img/ui-24/7.png" class="img-responsive" alt=""></a>
</div>
<h5><a href="#">Status</a></h5>
</div>
<div class="col-md-4 col-sm-4 col-xs-4">
<!-- UI Item -->
<div class="ui-item">
<!-- Image -->
<a href="#"><img src="http://ashobiz.asia/boot-extended15/ui/img/ui-24/8.png" class="img-responsive" alt=""></a>
</div>
<h5><a href="#">Location</a></h5>
</div>
<div class="col-md-4 col-sm-4 col-xs-4">
<!-- UI Item -->
<div class="ui-item">
<!-- Image -->
<a href="#"><img src="http://ashobiz.asia/boot-extended15/ui/img/ui-24/9.png" class="img-responsive" alt=""></a>
</div>
<!-- Heading -->
<h5><a href="#">Setting</a></h5>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download/************************
Designed by : http://responsivewebinc.com
************************/
/* Open Sans */
@import url('http://fonts.googleapis.com/css?family=Open+Sans:300,400italic,400,600');
/* General */
body {
color: #666666;
font-size: 13px;
line-height: 23px;
background: #fff;
font-family: 'Open Sans', sans-serif;
-webkit-font-smoothing: antialiased;
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: #666;
font-family: 'Open Sans', sans-serif;
font-weight: 600;
margin: 2px 0px;
padding: 0px;
}
h1 {
font-size: 30px;
line-height: 45px;
}
h2 {
font-size: 25px;
line-height: 40px;
}
h3 {
font-size: 22px;
line-height: 37px;
}
h4 {
font-size: 18px;
line-height: 33px;
}
h5 {
font-size: 15px;
line-height: 30px;
}
h6 {
font-size: 13px;
line-height: 28px;
}
p {
margin: 2px 0px;
padding: 0px;
margin-bottom:5px;
line-height:28px;
}
a{
text-decoration: none;
color: #777;
}
a:hover,a:active,a:focus {
outline: 0;
text-decoration: none;
color: #999;
}
hr {
margin: 10px 0px;
padding: 0px;
border-top: 0px;
border-bottom: 1px solid #eee;
}
:focus {
outline:none;
}
::-moz-focus-inner {
border:0;
}
/* Text color classes */
.white {
color: #ffffff !important;
}
.grey {
color: #eeeeee !important;
}
.black {
color: #555555 !important;
}
.red {
color: #f75353 !important;
}
.green {
color: #51d466 !important;
}
.lblue {
color: #32c8de !important;
}
.blue {
color: #609cec !important;
}
.orange {
color: #f78153 !important;
}
.yellow {
color: #fcd419 !important;
}
.purple {
color: #cb79e6 !important;
}
.rose {
color: #ff61e7 !important;
}
.brown {
color: #d08166 !important;
}
/* Background color classes */
.bg-white {
background-color: #ffffff !important;
}
.bg-grey {
background-color: #eeeeee !important;
}
.bg-black {
background-color: #555555 !important;
}
.bg-red {
background-color: #f75353 !important;
}
.bg-green {
background-color: #51d466 !important;
}
.bg-lblue {
background-color: #32c8de !important;
}
.bg-blue {
background-color: #609cec !important;
}
.bg-orange {
background-color: #f78153 !important;
}
.bg-yellow {
background-color: #fcd419 !important;
}
.bg-purple {
background-color: #cb79e6 !important;
}
.bg-rose {
background-color: #ff61e7 !important;
}
.bg-brown {
background-color: #d08166 !important;
}
/* Border color classes */
.br-white {
border: 1px solid #ffffff !important;
}
.br-grey {
border: 1px solid #eeeeee;
}
.br-black {
border: 1px solid #555555;
}
.br-red {
border: 1px solid #f75353;
}
.br-green {
border: 1px solid #51d466;
}
.br-lblue {
border: 1px solid #32c8de;
}
.br-blue {
border: 1px solid #609cec;
}
.br-orange {
border: 1px solid #f78153;
}
.br-yellow {
border: 1px solid #fcd419;
}
.br-purple {
border: 1px solid #cb79e6;
}
.br-rose {
border: 1px solid #ff61e7;
}
.br-brown {
border: 1px solid #d08166;
}
/* Button classes */
.btn {
border-radius: 2px;
position: relative;
}
.btn.btn-no-border {
border: 0px !important;
}
/* Button colors */
.btn.btn-white {
background: #ffffff;
color: #666666;
border: 1px solid #dddddd;
}
.btn.btn-white:hover,
.btn.btn-white:focus,
.btn.btn-white.active,
.btn.btn-white:active {
background: #f7f7f7;
color: #666666;
}
.btn.btn-grey {
background: #eeeeee;
color: #666666;
border: 1px solid #d5d5d5;
}
.btn.btn-grey:hover,
.btn.btn-grey:focus,
.btn.btn-grey.active,
.btn.btn-grey:active {
background: #d5d5d5;
color: #999;
}
.btn.btn-black {
color: #ffffff;
background: #666666;
border: 1px solid #4d4d4d;
}
.btn.btn-black:hover,
.btn.btn-black:focus,
.btn.btn-black.active,
.btn.btn-black:active {
background: #4d4d4d;
color: #ffffff;
}
.btn.btn-red {
color: #ffffff;
background: #ed5441;
border: 1px solid #e52d16;
}
.btn.btn-red:hover,
.btn.btn-red:focus,
.btn.btn-red.active,
.btn.btn-red:active {
color: #ffffff;
background: #e52d16;
}
.btn.btn-green {
color: #ffffff;
background: #51d466;
border: 1px solid #30c247;
}
.btn.btn-green:hover,
.btn.btn-green:focus,
.btn.btn-green.active,
.btn.btn-green:active {
background: #30c247;
color: #ffffff;
}
.btn.btn-lblue {
color: #ffffff;
background: #32c8de;
border: 1px solid #1faabe;
}
.btn.btn-lblue:hover,
.btn.btn-lblue:focus,
.btn.btn-lblue.active,
.btn.btn-lblue:active {
background: #1faabe;
color: #ffffff;
}
.btn.btn-blue {
color: #ffffff;
background: #609cec;
border: 1px solid #3280e7;
}
.btn.btn-blue:hover,
.btn.btn-blue:focus,
.btn.btn-blue.active,
.btn.btn-blue:active {
background: #3280e7;
color: #ffffff;
}
.btn.btn-orange {
color: #ffffff;
background: #f8a841;
border: 1px solid #f69110;
}
.btn.btn-orange:hover,
.btn.btn-orange:focus,
.btn.btn-orange.active,
.btn.btn-orange:active {
background: #f69110;
color: #ffffff;
}
.btn.btn-yellow {
background: #fcd419;
color: #ffffff;
border: 1px solid #dfb803;
}
.btn.btn-yellow:hover,
.btn.btn-yellow:focus,
.btn.btn-yellow.active,
.btn.btn-yellow:active {
background: #dfb803;
color: #ffffff;
}
.btn.btn-purple {
background: #cb79e6;
color: #ffffff;
border: 1px solid #ba4ede;
}
.btn.btn-purple:hover,
.btn.btn-purple:focus,
.btn.btn-purple.active,
.btn.btn-purple:active {
background: #ba4ede;
color: #ffffff;
}
.btn.btn-rose {
background: #ff61e7;
color: #ffffff;
border: 1px solid #ff2edf;
}
.btn.btn-rose:hover,
.btn.btn-rose:focus,
.btn.btn-rose.active,
.btn.btn-rose:active {
background: #ff2edf;
color: #ffffff;
}
.btn.btn-brown {
background: #d08166;
color: #ffffff;
border: 1px solid #c4613f;
}
.btn.btn-brown:hover,
.btn.btn-brown:focus,
.btn.btn-brown.active,
.btn.btn-brown:active {
background: #c4613f;
color: #ffffff;
}
/* Label */
.label {
border-radius: 2px;
font-weight: normal;
padding: 3px 7px;
font-size: 12px;
line-height: 18px;
}
/* Label sizes */
.label.label-xs {
font-size: 10px;
padding: 1px 5px;
line-height: 12px;
}
.label.label-sm {
font-size: 11px;
padding: 2px 6px;
line-height: 15px;
}
.label.label-lg {
font-size: 13px;
padding: 5px 9px;
line-height: 23px;
}
/* Label colors */
.label.label-white{
color: #666666 !important;
background: #f7f7f7;
}
.label.label-grey {
color: #666666 !important;
background: #eeeeee;
}
.label.label-black {
color: #ffffff;
background: #666666;
}
.label.label-red {
color: #ffffff;
background: #ed5441;
}
.label.label-green {
color: #ffffff;
background: #51d466;
}
.label.label-lblue {
color: #ffffff;
background: #32c8de;
}
.label.label-blue {
color: #ffffff;
background: #609cec;
}
.label.label-orange {
color: #ffffff;
background: #f8a841;
}
.label.label-yellow {
background: #fcd419;
color: #ffffff;
}
.label.label-purple {
background: #cb79e6;
color: #ffffff;
}
.label.label-rose {
background: #ff61e7;
color: #ffffff;
}
.label.label-brown {
background: #d08166;
color: #ffffff;
}
/* Badges */
.badge {
min-width: 10px;
padding: 3px 7px !important;
font-size: 12px;
line-height: 12px;
font-weight: normal;
display: inline-block;
color: #fff;
border-radius: 10px;
}
.badge.badge-white {
color: #666666;
background: #ffffff;
}
.badge.badge-grey {
color: #a2a2a2;
background: #eeeeee;
}
.badge.badge-black {
color: #ffffff;
background: #666666;
}
.badge.badge-red {
color: #ffffff;
background: #ed5441;
}
.badge.badge-green {
color: #ffffff;
background: #51d466;
}
.badge.badge-lblue {
color: #ffffff;
background: #32c8de;
}
.badge.badge-blue {
color: #ffffff;
background: #609cec;
}
.badge.badge-orange {
color: #ffffff;
background: #f8a841;
}
.badge.badge-yellow {
color: #ffffff;
background: #fcd419;
}
.badge.badge-purple {
color: #ffffff;
background: #cb79e6;
}
.badge.badge-rose {
color: #ffffff;
background: #ff61e7;
}
.badge.badge-brown {
color: #ffffff;
background: #d08166;
}
.btn .badge {
position: absolute;
top: -13px;
right: -8px;
}
/* Social Media */
.facebook { background: #3280e7; }
.facebook:hover { background: #134fa0; }
.twitter { background: #32c8de;}
.twitter:hover { background: #188392;}
.google-plus {background: #f96f4a;}
.google-plus:hover { background: #eb6440;}
.linkedin { background: #729fda;}
.linkedin:hover {background: #3069b6;}
.pinterest { background: #ed5441;}
.pinterest:hover { background: #b72411;}
.dropbox {background: #32c8de;}
.dropbox:hover { background: #188392;}
.bitcoin {background: #f8a841;}
.bitcoin:hover { background: #cc7607;}
.foursquare {background: #22bed4;}
.foursquare:hover {background: #146f7c;}
.flickr { background: #ff61e7;}
.flickr:hover { background: #fa00d4;}
.github {background: #666666;}
.github:hover { background: #333333;}
.instagram { background: #d6917a;}
.instagram:hover {background: #b35637;}
.skype {background: #32c8de;}
.skype:hover {background: #188392;}
.tumblr {background: #84a1c8;}
.tumblr:hover {background: #476d9f;}
.vimeo {background: #32c8de;}
.vimeo:hover {background: #188392;}
.dribbble{background: #ff2edf;}
.dribbble:hover {background: #c700a9;}
.youtube {background: #ed5441;}
.youtube:hover { background: #b72411;}
/* UI X */
.ui-24{
width:350px;
background:#fcfcfc url("../img/ui-24/back.png") repeat;
box-shadow:0px 0px 1px rgba(0,0,0,0.5);
position:absolute;
top:10%;
left:-350px;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
}
@media (max-width:400px){
.ui-24{
display:none;
}
}
/* Button */
.ui-24 .ui-button a{
padding:10px;
top:50%;
margin-top:-25px;
left:323px;
width:100px;
display:block;
z-index:1000;
-ms-transform: rotate(270deg); /* IE 9 */
-webkit-transform: rotate(270deg); /* Chrome, Safari, Opera */
transform: rotate(270deg);
position:absolute;
text-align:center;
color:#fff;
font-size:14px;
font-weight:600;
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
}
/* UI Content */
.ui-24 .ui-content{
text-align:center;
padding:20px;
}
/* Item */
.ui-24 .ui-content .ui-item a{
height:70px;
width:70px;
margin:10px auto;
border-radius:25px;
display:block;
background:#fff;
border:1px solid rgba(0,0,0,0.1);
box-shadow:0px 0px 16px rgba(0,0,0,0.1);
}
/* Image */
.ui-24 .ui-content .ui-item img{
max-width:40px;
margin:0 auto;
margin-top:13px;
}
/* Heading */
.ui-24 .ui-content h5{
text-transform:uppercase;
font-size:12px;
}
.ui-24 .ui-content h5 a{
color:#999;
}Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download$(document).ready(function(){
$(".ui-24 .ui-button a").click(function(e){
var block = $(".ui-24");
if(block.hasClass("open")) {
block.animate({"left":"-350px"},"300");
block.removeClass("open");
} else {
block.animate({"left":"0px"},"300");
block.addClass("open");
}
});
e.preventDefault();
});

About this bootstrap example/template
This example/template, Left or sidebar menu, was published on Dec 20th 2015, 20:15 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 1.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working