HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.2 included, to get the result that you can see in the preview selection
Download
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="col-md-6">
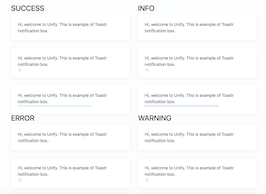
<div class="header bordered-blueberry">Rounded & Shadowed Alerts</div>
<div class="alert alert-warning fade in radius-bordered alert-shadowed">
<button class="close" data-dismiss="alert">
×
</button>
<span class="badge badge-success graded">
0
</span>
<strong>Warning</strong> Your monthly traffic is reaching limit.
</div>
<div class="alert alert-success fade in radius-bordered alert-shadowed">
<button class="close" data-dismiss="alert">
×
</button>
<span class="badge badge-darkorange graded">
2
</span>
<strong>Success</strong> Two Tasks Are Completed.
</div>
<div class="alert alert-info fade in radius-bordered alert-shadowed">
<button class="close" data-dismiss="alert">
×
</button>
<span class="badge badge-sky graded">
8
</span>
<strong>Info!</strong> You have 8 unread messages.
</div>
<div class="alert alert-danger fade in radius-bordered alert-shadowed">
<button class="close" data-dismiss="alert">
×
</button>
<i class="fa-fw fa fa-times"></i>
<strong>Error!</strong> Update has failed.
</div>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.2 included, to get the result that you can see in the preview selection
Download
.alert.alert-shadowed {
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.alert.radius-bordered {
-webkit-border-radius: 3px;
-webkit-background-clip: padding-box;
-moz-border-radius: 3px;
-moz-background-clip: padding;
border-radius: 3px;
background-clip: padding-box;
}
.alert {
margin-bottom: 20px;
margin-top: 0;
color: #fff;
border-width: 0;
border-left-width: 5px;
padding: 10px;
border-radius: 0;
}
.alert.alert-warning {
border-color: #ffce55;
color: #555;
background: #fff1a8;
}
.alert.alert-success {
border-color: #8cc474;
background: #a0d468;
}
.alert.alert-info {
border-color: #11a9cc;
background: #57b5e3;
}
.alert.alert-danger {
border-color: #df5138;
background: #e46f61;
}
.label-success.graded, .badge-success.graded {
background: linear-gradient(to right,#53a93f,#b0e0a4)!important;
}
.label-darkorange.graded, .badge-darkorange.graded {
background: linear-gradient(to right,#ed4e2a,#f5a998)!important;
}
.label-darkorange, .badge-darkorange {
background-color: #ed4e2a;
background-image: none!important;
}
.label-sky.graded, .badge-sky.graded {
background: linear-gradient(to right,#11a9cc,#c4e6f6)!important;
}
.label-sky, .badge-sky {
background-color: #11a9cc;
background-image: none!important;
} 
About this bootstrap example/template
This example/template, Rounded and Shadowed Alerts, was published on Dec 11th 2014, 09:07 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.2
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.2 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working