HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download <!-- The Team -->
<div class="home-doctors clearfix">
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 ">
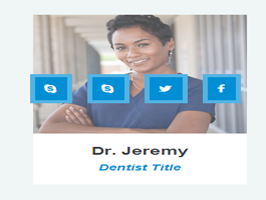
<div class="slogan-section animated fadeInUp clearfix ae-animation-fadeInUp">
<h2>Meet our <span>Dental Specialists</span></h2><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> </div>
</div>
</div>
<div class="row">
<!-- entry1 -->
<div class="col-lg-3 col-md-3 col-sm-6 text-center doc-item">
<div class="common-doctor animated fadeInUp clearfix ae-animation-fadeInUp">
<ul class="list-inline social-lists animate">
<li><a href="#"><i class="fa fa-skype"></i></a></li>
<li><a href="#"><i class="fa fa-skype"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
</ul>
<figure>
<img width="670" height="500" src="https://bootdey.com/img/Content/avatar/avatar1.png" class="doc-img animate attachment-gallery-post-single wp-post-image" alt="doctor-2">
</figure>
<div class="text-content">
<h5>Dr. Jeremy</h5>
<!-- <div class="for-border"></div> -->
<h5><small>Dentist Title</small></h5>
</div>
</div>
</div>
<!-- entry2 -->
<div class="col-lg-3 col-md-3 col-sm-6 text-center doc-item">
<div class="common-doctor animated fadeInUp clearfix ae-animation-fadeInUp">
<ul class="list-inline social-lists animate">
<li><a href="#"><i class="fa fa-skype"></i></a></li>
<li><a href="#"><i class="fa fa-skype"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
</ul>
<figure>
<img width="670" height="500" src="https://bootdey.com/img/Content/avatar/avatar6.png" class="doc-img animate attachment-gallery-post-single wp-post-image" alt="doctor-2">
</figure>
<div class="text-content">
<h5>Dr. Jeremy</h5>
<!-- <div class="for-border"></div> -->
<h5><small>Dentist Title</small></h5>
</div>
</div>
</div>
<!-- entry3 -->
<div class="col-lg-3 col-md-3 col-sm-6 text-center doc-item">
<div class="common-doctor animated fadeInUp clearfix ae-animation-fadeInUp">
<ul class="list-inline social-lists animate">
<li><a href="#"><i class="fa fa-skype"></i></a></li>
<li><a href="#"><i class="fa fa-skype"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
</ul>
<figure>
<img width="670" height="500" src="https://bootdey.com/img/Content/avatar/avatar7.png" class="doc-img animate attachment-gallery-post-single wp-post-image" alt="doctor-2">
</figure>
<div class="text-content">
<h5>Dr. Jeremy</h5>
<!-- <div class="for-border"></div> -->
<h5><small>Dentist Title</small></h5>
</div>
</div>
</div>
<!-- entry4 -->
<div class="col-lg-3 col-md-3 col-sm-6 text-center doc-item">
<div class="common-doctor animated fadeInUp clearfix ae-animation-fadeInUp">
<ul class="list-inline social-lists animate">
<li><a href="#"><i class="fa fa-skype"></i></a></li>
<li><a href="#"><i class="fa fa-skype"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
</ul>
<figure>
<img width="670" height="500" src="https://bootdey.com/img/Content/avatar/avatar8.png" class="doc-img animate attachment-gallery-post-single wp-post-image" alt="doctor-2">
</figure>
<div class="text-content">
<h5>Dr. Jeremy</h5>
<!-- <div class="for-border"></div> -->
<h5><small>Dentist Title</small></h5>
</div>
</div>
</div>
<!-- // -->
<div class="visible-sm clearfix margin-gap"></div>
</div>
</div>
</div>
<!-- //The Team -->CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download@import url(//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css);
body{margin-top:20px;}
.animate {
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
/*=============== Home-team ===============*/
.home-doctors {
text-align: center;
padding: 70px 0 80px;
background: #f0f5f6;
}
.home-doctors h2 {
font-weight: normal;
}
.home-doctors .common-doctor {
background-color: #fff;
}
.home-doctors .common-doctor figure {
overflow: hidden;
width: 100%;
height: 196px;
}
.home-doctors img {
width: 100%;
height: auto;
margin-top: -6em;
}
.home-doctors .common-doctor h5 {
margin: 0 0 7px;
font-size: 18px;
font-weight: 700;
color: #3a3c41;
}
.home-doctors .common-doctor .for-border {
margin-bottom: 20px;
}
.home-doctors .common-doctor .text-content {
padding: 19px 14px 13px;
}
.home-doctors.doctors-var-two {
text-align: left;
background-color: #fff;
}
.home-doctors.doctors-var-two .slogan-section {
text-align: left;
}
.home-doctors.doctors-var-two .common-doctor {
background-color: transparent;
}
.home-doctors.doctors-var-two .common-doctor .for-border {
display: none;
}
.home-doctors.doctors-var-two .common-doctor .text-content {
padding: 20px 0 20px;
}
.home-doctors.doctors-var-two .text-center {
text-align: left;
}
.slogan-section {
margin-bottom: 50px;
text-align: center;
}
.home-doctors .common-doctor .for-border {
margin-bottom: 20px;
}
.for-border {
height: 11px;
width: 100%;
background: transparent url(http://omarhabash.com/nova/wp-content/uploads/2014/08/feature-border.png) center center no-repeat;
border: none;
}
.home-doctors .common-doctor h5 small {
color: #008fd5;
font-weight: bold;
font-size: 0.8em;
font-style: italic;
}
.home-doctors .common-doctor ul{
position: absolute;
top: 50%;
left: 0;
width: 100%;
margin-top: -28px;
text-align: center;
margin-top: 10em;
opacity: 0;
z-index: 1;
}
.home-doctors .common-doctor li a {
background: #008fd5;
color: white;
padding: 0.75em;
border: 5px solid rgba(255, 255, 255, 0.33);
}
.doc-img{
/* Webkit for Chrome and Safari */
-webkit-transform: scale(1, 1);
-webkit-transition-duration: 500ms;
-webkit-transition-timing-function: ease-out;
/* Webkit for Mozila Firefox */
-moz-transform: scale(1, 1);
-moz-transition-duration: 500ms;
-moz-transition-timing-function: ease-out;
/* Webkit for IE( Version: 11, 10 ) */
-ms-transform: scale(1, 1);
-ms-transition-duration: 500ms;
-ms-transition-timing-function: ease-out;
}
.doc-item:hover .doc-img{
/* Webkit for Chrome and Safari */
-webkit-transform: scale(1.2, 1.2);
-webkit-transition-duration: 500ms;
-webkit-transition-timing-function: ease-out;
/* Webkit for Mozila Firefox */
-moz-transform: scale(1.2, 1.2);
-moz-transition-duration: 500ms;
-moz-transition-timing-function: ease-out;
/* Webkit for IE( Version: 11, 10 ) */
-ms-transform: scale(1.20, 1.20);
-ms-transition-duration: 500ms;
-ms-transition-timing-function: ease-out;
opacity: 0.7;
}
.doc-item:hover .social-lists{
margin-top: -2em;
opacity: 1;
}
/*=============== //Home-team ===============*/
About this bootstrap example/template
This example/template, Zoom Social Icon Hover Animation, was published on Aug 28th 2014, 09:41 by omarhab and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 6.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working