HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css">
<div class="container bootstrap snippets bootdey">
<di class="col-md-8">
<div class="col-sm-12">
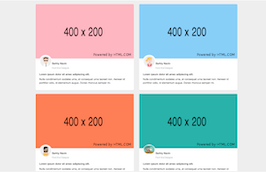
<div class="panel panel-white post panel-shadow">
<div class="post-heading">
<div class="pull-left image">
<img src="https://bootdey.com/img/Content/user_1.jpg" class="img-circle avatar" alt="user profile image">
</div>
<div class="pull-left meta">
<div class="title h5">
<a href="#"><b>Brian cartelly</b></a>
uploaded a photo.
</div>
<h6 class="text-muted time">5 seconds ago</h6>
</div>
</div>
<div class="post-image">
<img src="https://www.bootdey.com/image/400x200/FFB6C1/000000" class="image" alt="image post">
</div>
<div class="post-description">
<h4>Foto title</h4>
<p>Put here your foto description</p>
<div class="stats">
<a href="#" class="btn btn-default stat-item">
<i class="fa fa-thumbs-up icon"></i>228
</a>
<a href="#" class="btn btn-default stat-item">
<i class="fa fa-share icon"></i>128
</a>
</div>
</div>
<div class="post-footer">
<div class="input-group">
<input class="form-control" placeholder="Add a comment" type="text">
<span class="input-group-addon">
<a href="#"><i class="fa fa-edit"></i></a>
</span>
</div>
<ul class="comments-list">
<li class="comment">
<a class="pull-left" href="#">
<img class="avatar" src="https://bootdey.com/img/Content/user_3.jpg" alt="avatar">
</a>
<div class="comment-body">
<div class="comment-heading">
<h4 class="user">Full name 1</h4>
<h5 class="time">7 minutes ago</h5>
</div>
<p>This is a comment bla bla bla</p>
</div>
</li>
<li class="comment">
<a class="pull-left" href="#">
<img class="avatar" src="https://bootdey.com/img/Content/user_2.jpg" alt="avatar">
</a>
<div class="comment-body">
<div class="comment-heading">
<h4 class="user">Full name 2</h4>
<h5 class="time">3 minutes ago</h5>
</div>
<p>This is another comment bla bla bla</p>
</div>
</li>
<li class="comment">
<a class="pull-left" href="#">
<img class="avatar" src="https://bootdey.com/img/Content/user_3.jpg" alt="avatar">
</a>
<div class="comment-body">
<div class="comment-heading">
<h4 class="user">Full name 1</h4>
<h5 class="time">10 seconds ago</h5>
</div>
<p>Wow! This is a comment</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</di>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download
.panel-shadow {
box-shadow: rgba(0, 0, 0, 0.3) 7px 7px 7px;
}
.panel-white {
border: 1px solid #dddddd;
}
.panel-white .panel-heading {
color: #333;
background-color: #fff;
border-color: #ddd;
}
.panel-white .panel-footer {
background-color: #fff;
border-color: #ddd;
}
.post .post-heading {
height: 95px;
padding: 20px 15px;
}
.post .post-heading .avatar {
width: 60px;
height: 60px;
display: block;
margin-right: 15px;
}
.post .post-heading .meta .title {
margin-bottom: 0;
}
.post .post-heading .meta .title a {
color: black;
}
.post .post-heading .meta .title a:hover {
color: #aaaaaa;
}
.post .post-heading .meta .time {
margin-top: 8px;
color: #999;
}
.post .post-image .image {
width: 100%;
height: auto;
}
.post .post-description {
padding: 15px;
}
.post .post-description p {
font-size: 14px;
}
.post .post-description .stats {
margin-top: 20px;
}
.post .post-description .stats .stat-item {
display: inline-block;
margin-right: 15px;
}
.post .post-description .stats .stat-item .icon {
margin-right: 8px;
}
.post .post-footer {
border-top: 1px solid #ddd;
padding: 15px;
}
.post .post-footer .input-group-addon a {
color: #454545;
}
.post .post-footer .comments-list {
padding: 0;
margin-top: 20px;
list-style-type: none;
}
.post .post-footer .comments-list .comment {
display: block;
width: 100%;
margin: 20px 0;
}
.post .post-footer .comments-list .comment .avatar {
width: 35px;
height: 35px;
}
.post .post-footer .comments-list .comment .comment-heading {
display: block;
width: 100%;
}
.post .post-footer .comments-list .comment .comment-heading .user {
font-size: 14px;
font-weight: bold;
display: inline;
margin-top: 0;
margin-right: 10px;
}
.post .post-footer .comments-list .comment .comment-heading .time {
font-size: 12px;
color: #aaa;
margin-top: 0;
display: inline;
}
.post .post-footer .comments-list .comment .comment-body {
margin-left: 50px;
}
.post .post-footer .comments-list .comment > .comments-list {
margin-left: 50px;
} 
About this bootstrap example/template
This example/template, Photo post, was published on Aug 23rd 2014, 21:19 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working