HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download<link href="http://getbootstrap.com/examples/jumbotron-narrow/jumbotron-narrow.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css">
<div class="container bootstrap snippets bootdey">
<div class="header">
<h3 class="text-muted prj-name">
<span class="fa fa-users fa-2x principal-title"></span>
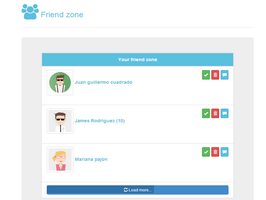
Friend zone
</h3>
</div>
<div class="jumbotron list-content">
<ul class="list-group">
<li href="#" class="list-group-item title">
Your friend zone
</li>
<li href="#" class="list-group-item text-left">
<img class="img-thumbnail" src="https://bootdey.com/img/Content/User_for_snippets.png">
<label class="name">
Juan guillermo cuadrado<br>
</label>
<label class="pull-right">
<a class="btn btn-success btn-xs glyphicon glyphicon-ok" href="#" title="View"></a>
<a class="btn btn-danger btn-xs glyphicon glyphicon-trash" href="#" title="Delete"></a>
<a class="btn btn-info btn-xs glyphicon glyphicon glyphicon-comment" href="#" title="Send message"></a>
</label>
<div class="break"></div>
</li>
<li href="#" class="list-group-item text-left">
<img class="img-thumbnail" src="https://bootdey.com/img/Content/user_1.jpg">
<label class="name">
James Rodriguez (10)
</label>
<label class="pull-right">
<a class="btn btn-success btn-xs glyphicon glyphicon-ok" href="#" title="View"></a>
<a class="btn btn-danger btn-xs glyphicon glyphicon-trash" href="#" title="Delete"></a>
<a class="btn btn-info btn-xs glyphicon glyphicon glyphicon-comment" href="#" title="Send message"></a>
</label>
<div class="break"></div>
</li>
<li href="#" class="list-group-item text-left">
<img class="img-thumbnail" src="https://bootdey.com/img/Content/user_2.jpg">
<label class="name">
Mariana pajon
</label>
<label class="pull-right">
<a class="btn btn-success btn-xs glyphicon glyphicon-ok" href="#" title="View"></a>
<a class="btn btn-danger btn-xs glyphicon glyphicon-trash" href="#" title="Delete"></a>
<a class="btn btn-info btn-xs glyphicon glyphicon glyphicon-comment" href="#" title="Send message"></a>
</label>
<div class="break"></div>
</li>
<li href="#" class="list-group-item text-left">
<a class="btn btn-block btn-primary">
<i class="glyphicon glyphicon-refresh"></i>
Load more...
</a>
</li>
</ul>
</div>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download.list-content{
min-height:300px;
}
.list-content .list-group .title{
background:#5bc0de;
border:2px solid #DDDDDD;
font-weight:bold;
color:#FFFFFF;
}
.list-group-item img {
height:80px;
width:80px;
}
.jumbotron .btn {
padding: 5px 5px !important;
font-size: 12px !important;
}
.prj-name {
color:#5bc0de;
}
.break{
width:100%;
margin:20px;
}
.name {
color:#5bc0de;
}
About this bootstrap example/template
This example/template, friend zone user list, was published on Jul 28th 2014, 16:31 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 17.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working