HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css">
<div class="container bootstrap snippets bootdey">
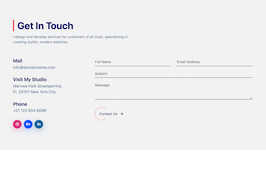
<section id="contact" class="gray-bg padding-top-bottom">
<div class="container bootstrap snippets bootdey">
<div class="row">
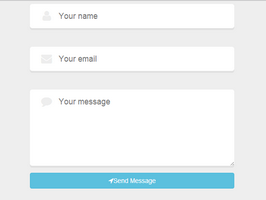
<form id="Highlighted-form" class="col-sm-6 col-sm-offset-3" action="contact.php" method="post" novalidate="">
<div class="form-group">
<label class="control-label" for="contact-name">Name</label>
<div class="controls">
<input id="contact-name" name="contactName" placeholder="Your name" class="form-control requiredField Highlighted-label" data-new-placeholder="Your name" type="text" data-error-empty="Please enter your name">
<i class="fa fa-user"></i>
</div>
</div><!-- End name input -->
<div class="form-group">
<label class="control-label" for="contact-mail">Email</label>
<div class=" controls">
<input id="contact-mail" name="email" placeholder="Your email" class="form-control requiredField Highlighted-label" data-new-placeholder="Your email" type="email" data-error-empty="Please enter your email" data-error-invalid="Invalid email address">
<i class="fa fa-envelope"></i>
</div>
</div><!-- End email input -->
<div class="form-group">
<label class="control-label" for="contact-message">Message</label>
<div class="controls">
<textarea id="contact-message" name="comments" placeholder="Your message" class="form-control requiredField Highlighted-label" data-new-placeholder="Your message" rows="6" data-error-empty="Please enter your message"></textarea>
<i class="fa fa-comment"></i>
</div>
</div><!-- End textarea -->
<p><button name="submit" type="submit" class="btn btn-info btn-block" data-error-message="Error!" data-sending-message="Sending..." data-ok-message="Message Sent"><i class="fa fa-location-arrow"></i>Send Message</button></p>
<input type="hidden" name="submitted" id="submitted" value="true">
</form><!-- End Highlighted-form -->
</div>
</div>
</section>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download
body{
background:#EEEEEE;
}
.contact-item h2{
font-size:18px;
font-weight:600;
margin-bottom:10px;
}
.contact-item .icon{
display:block;
font-size:48px;
color:#5cc9df;
text-shadow:-2px 2px 0 rgba(0,0,0,0.1);
-webkit-transition:all .3s ease-out;
transition:all .3s ease-out;
}
.contact-item .icon:hover{
color:#5cc9df;
-webkit-transform:scale(1.3) translateY(-10px);
transform:scale(1.3) translateY(-10px);
}
.bl_form {
margin: 30px 0 0;
}
.bl_form input {
padding-top: 15px;
background: rgba(255,255,255,0.10);
box-shadow: 0 4px 0px rgba(0,0,0,0.2);
border: none;
color: white;
padding: 10px 15px;
border-radius: 5px;
font-size: 16px;
outline: none;
}
.lb_wrap .lb_label.top, .lb_wrap .lb_label.bottom {
left: 66px !important;
}
.lb_wrap .lb_label.left {
left: 0;
}
.lb_label {
font-size:18px;
line-height:32px;
font-weight: 400;
color: #ccc;
}
.no-placeholder .lb_label {
display:none;
}
.lb_label.active {
color: #aaa;
}
#Highlighted-form .form-group label{
display:none;
font-size:18px;
line-height:24px;
font-weight:100;
text-transform:uppercase;
}
#Highlighted-form.no-placeholder .form-group label{
display:block;
}
#Highlighted-form .controls {
padding:0;
margin-top:40px;
}
#Highlighted-form.no-placeholder .controls {
margin-top:0;
}
#Highlighted-form .form-control {
display:inline;
background:#fff;
border:none;
border-radius:5px;
outline:none;
box-shadow:0 4px 0 rgba(0,0,0,0.05);
height:52px;
font-size:18px;
line-height:32px;
color:#aaa;
font-weight:400;
padding-left:64px;
vertical-align:top;
}
#Highlighted-form .form-group.half-width{
width:40%;
float:left;
}
#Highlighted-form .form-group{
position:relative;
}
#Highlighted-form .form-group [class*=fa] {
display:block;
width:64px;
position:absolute;
top:0;
left:5px;
color:#eee;
font-size:24px;
line-height:52px;
text-align:center;
font-weight:300;
-webkit-transition:color .3s ease-out;
transition:color .3s ease-out;
}
#Highlighted-form .form-group [class*=fa].active{
color:#ccc;
}
#Highlighted-form.no-placeholder .form-group [class*=fa]{
top:30px;
}
#Highlighted-form textarea.form-control {
height:auto;
max-width:100%;
min-width:100%;
font-size:18px;
font-weight:400;
line-height:24px;
padding-top:14px;
vertical-align:top;
}
#Highlighted-form .form-control:focus {
outline:none;
box-shadow:0 4px 0 rgba(0,0,0,0.05);
}
#Highlighted-form .error-message {
padding:5px 0;
position:absolute;
top:-35px;
right:0;
font-size:15px;
line-height:24px;
font-weight:400;
color:#ff3345;
z-index:10;
}
#Highlighted-form.no-placeholder .error-message {
top:0;
}

About this bootstrap example/template
This example/template, Highlighted contact form, was published on Jul 20th 2014, 23:18 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working