HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.0 included, to get the result that you can see in the preview selection
Download<div class="container bootdey">
<hr>
<div class="wrap clearfix">
<!--Avatar -->
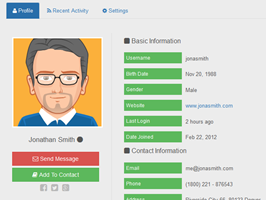
<div class="col-sm-4 col-xs-12 avatar">
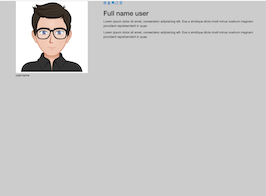
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="img-thumbnail" alt="" />
<p>#username</p>
</div>
<!-- End Avatar -->
<div class="col-sm-8 col-xs-12">
<div class="icons col-xs-12">
<a href="#" class="btn btn-default"><span class="glyphicon glyphicon-envelope"></span></a>
<a href="#" class="btn btn-default"><span class="glyphicon glyphicon-user"></span></a>
<a href="#" class="btn btn-default"><span class="glyphicon glyphicon-bookmark"></span></a>
<a href="#" class="btn btn-default"><span class="glyphicon glyphicon-refresh"></span></a>
<a href="#" class="btn btn-default"><span class="glyphicon glyphicon-trash"></span></a>
</div>
<div class="col-xs-12 content">
<h2>John Doe</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos a similique dicta modi minus nostrum magnam provident reprehenderit in quae</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos a similique dicta modi minus nostrum magnam provident reprehenderit in quae </p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos a similique dicta modi minus nostrum magnam provident reprehenderit in quae </p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos a similique dicta modi minus nostrum magnam provident reprehenderit in quae </p>
</div>
</div>
</div>
</div>
About this bootstrap example/template
This example/template, user presentation profile with description, was published on May 4th 2014, 18:01 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 6.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working